How to add a custom step to SilverStripe’s new page screen
How to customize the NewPage Wizard in Silverstripe CMS
The other day I was asked to customise the behaviour of the “Add new” page, used by editors when they add new pages to the site tree. In this blog post we’ll go through how that can be achieved.

For this demonstration, we’ll add a third step to the “Add new” page that will allow editors to create pages with pre-defined titles.
The controller responsible for serving the “Add new” page and handling the page creation is SilverStripe\CMS\Controllers\CMSPageAddController, which provides us with two extension hooks:
$this->extend('updatePageOptions', $fields)to update theFieldListused by the form$this->extend('updateDoAdd', $record, $form)to extend the add new page action and modify the page being created. ThePageobject being created is stored in$record.
Let’s start by creating an Extension responsible for adding a third step to the form.
Now let’s activate our extension by updating our config file (perhaps located at app/_config/mysite.yml).
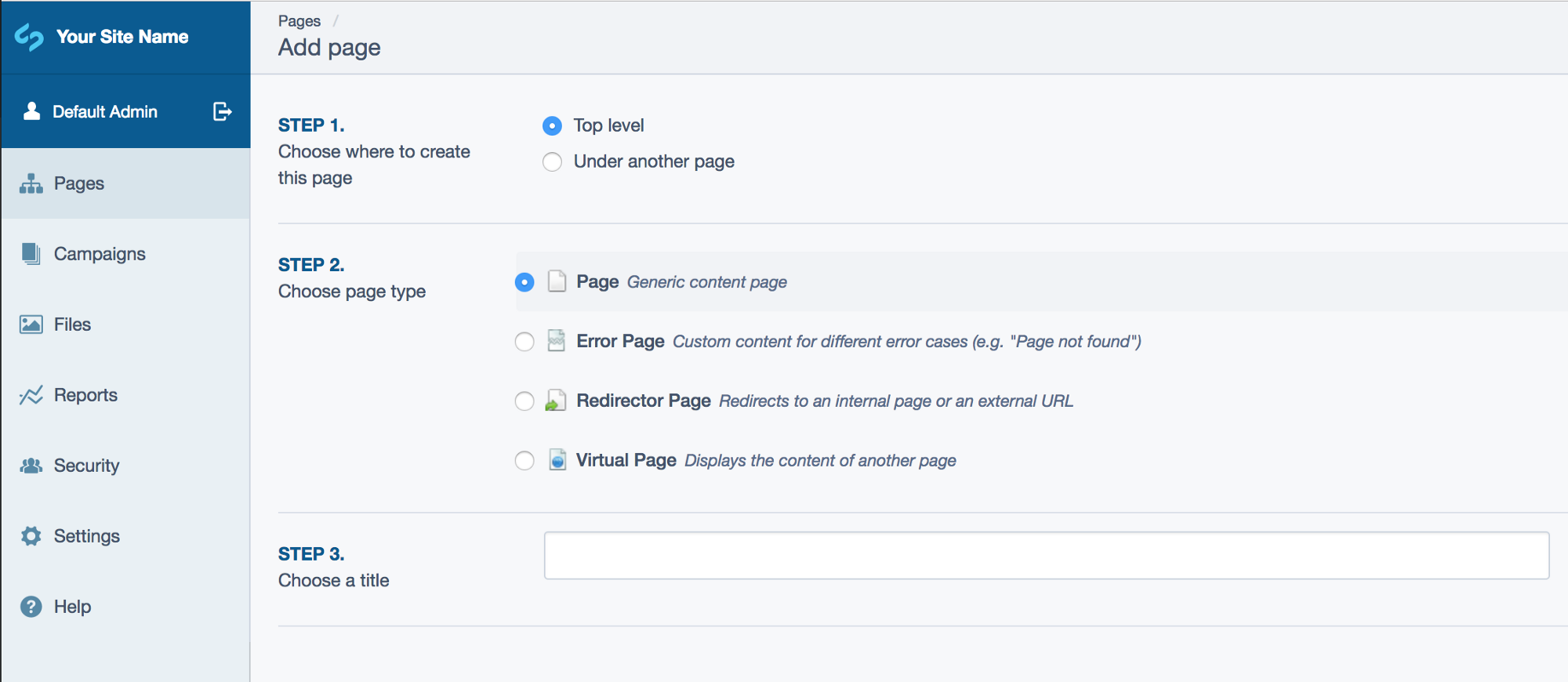
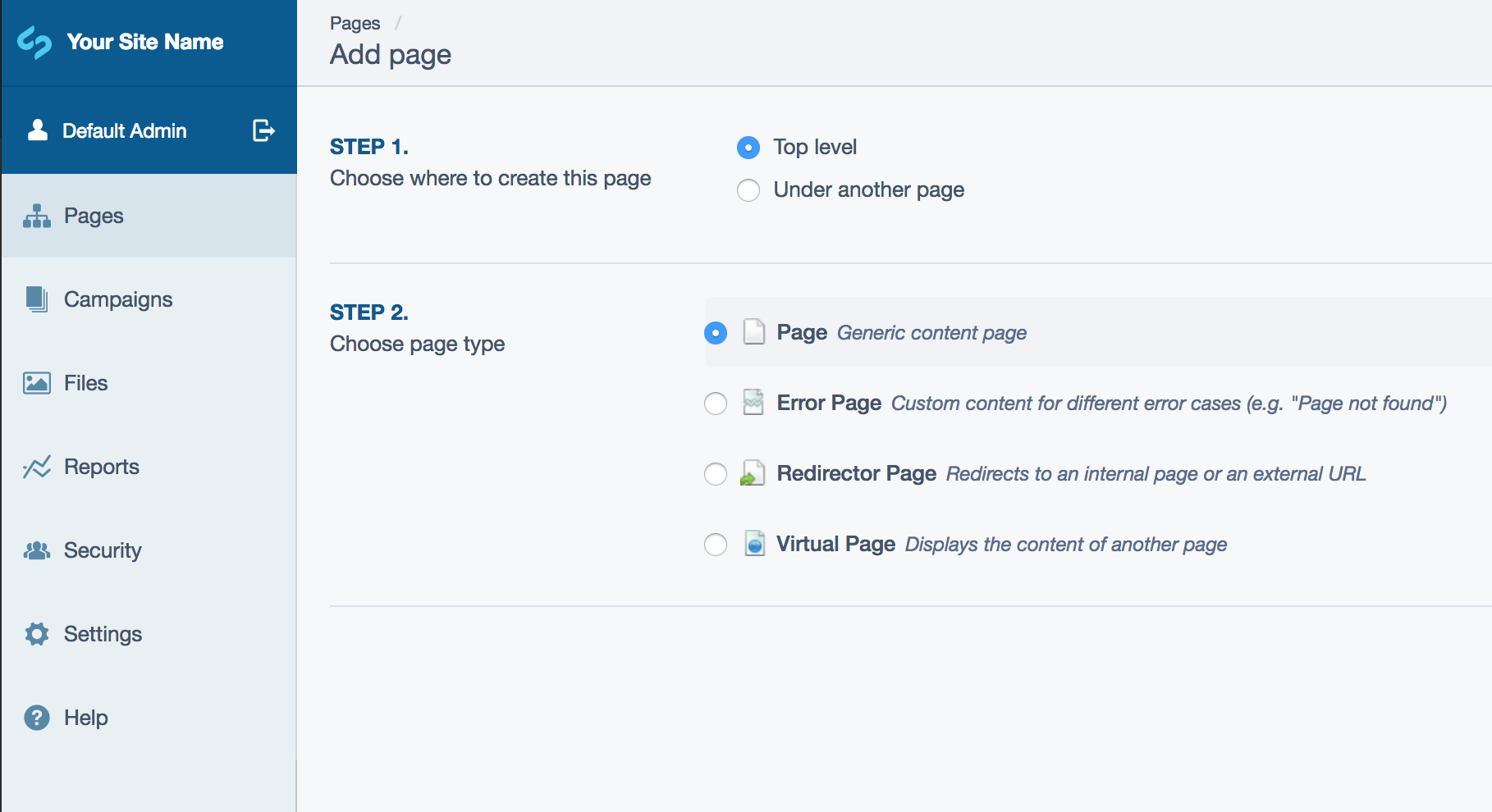
Flush the cache and rebuild the class manifest by visiting your-site.tld/dev/build or running sake dev/build. We should now see a third step on the add page screen.
However since we’re not extending the form’s add action just yet, the data we submit in the title field won’t be processed. So far we’ve only updated the UI. Let’s address that by adding an updateDoAdd function (L24–41 below) to our extension, which allows us to hook into the add action.
And voila! You should now be able to create pages with pre-defined titles.